本文最后更新于 498 天前,其中的信息可能已经过时,如有错误请发送邮件到wuxianglongblog@163.com
前端_HTML 表单
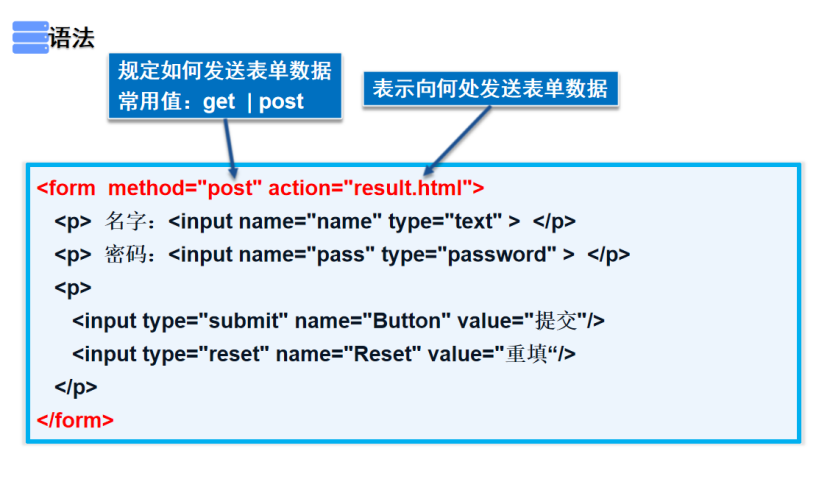
一、表单语法
<form method="post" action="result.html">
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填“/>
</p>
</form>
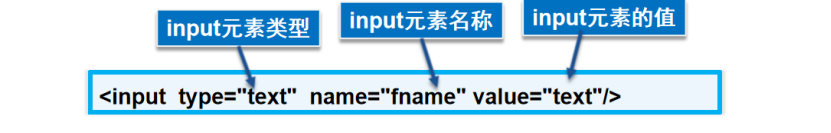
二、表单元素格式
<input type="text" name="fname" value="text"/>
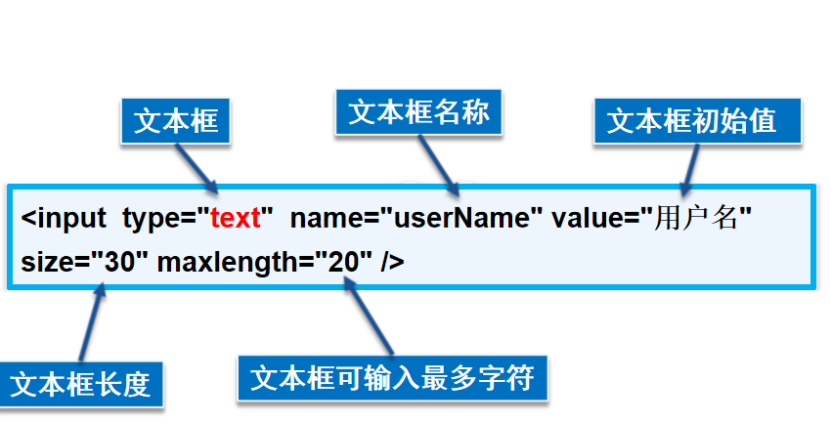
三、文本框
<input type="text" name="userName" value="用户名" size="30" maxlength="20" />
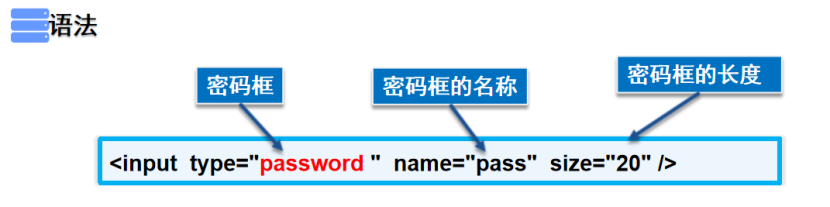
四、密码框
<input type="password " name="pass" size="20" />
五、单选按钮
<input name="gen" type="radio" value="男" checked />男
<input name="gen" type="radio" value="女" />女
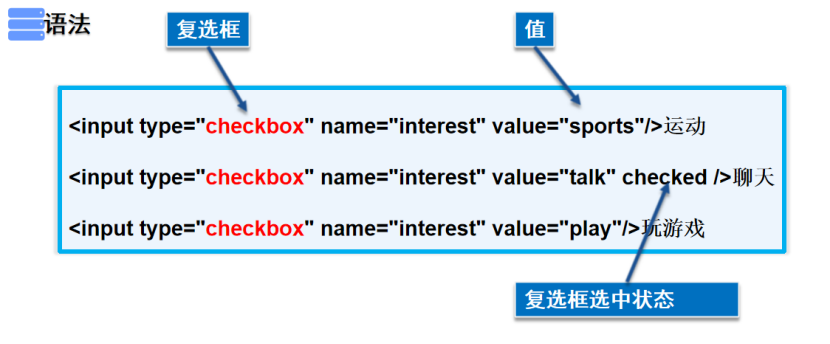
六、复选框
<input type="checkbox" name="interest" value="sports"/>运动
<input type="checkbox" name="interest" value="talk" checked />聊天
<input type="checkbox" name="interest" value="play"/>玩游戏
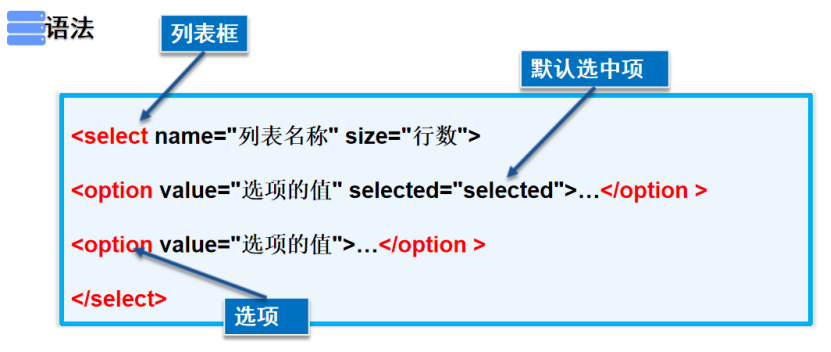
七、列表框
<select name="列表名称" size="行数">
<option value="选项的值" selected="selected">…</option >
<option value="选项的值">…</option >
</select>
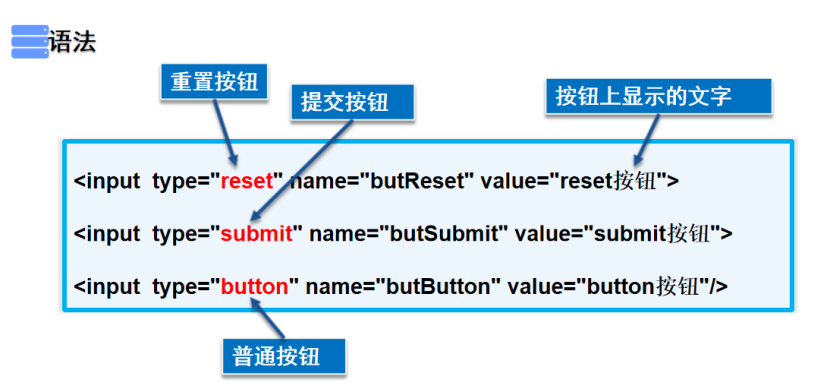
八、按钮
<input type="reset" name="butReset" value="reset按钮">
<input type="submit" name="butSubmit" value="submit按钮">
<input type="button" name="butButton" value="button按钮"/>
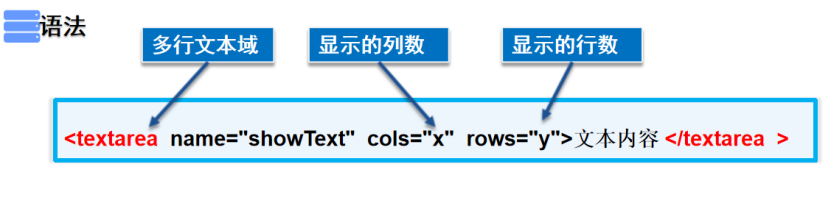
九、多行文本域
<textarea name="showText" cols="x" rows="y">文本内容 </textarea >
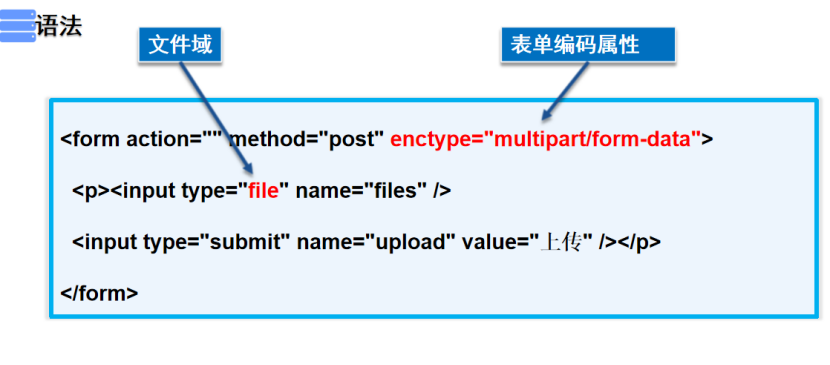
十、文件域
<form action="" method="post" enctype="multipart/form-data">
<p><input type="file" name="files" />
<input type="submit" name="upload" value="上传" /></p>
</form>
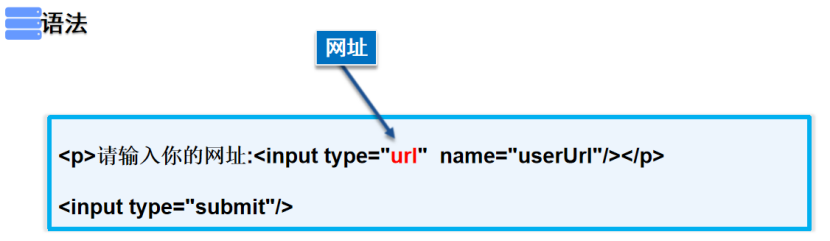
十一、网址
<p>请输入你的网址:<input type="url" name="userUrl"/></p>
<input type="submit"/>
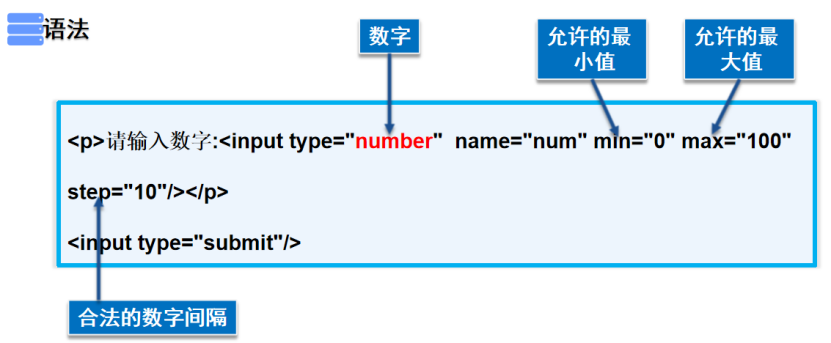
十二、数字
<p>请输入数字:<input type="number" name="num" min="0" max="100" step="10"/></p>
<input type="submit"/>
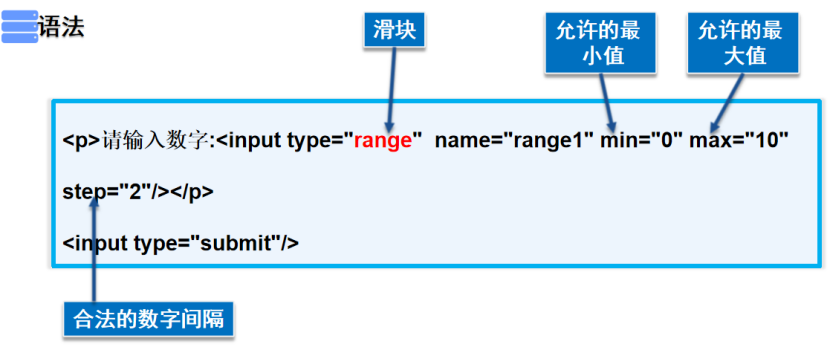
十三、滑块
<p>请输入数字:<input type="range" name="range1" min="0" max="10" step="2"/></p>
<input type="submit"/>
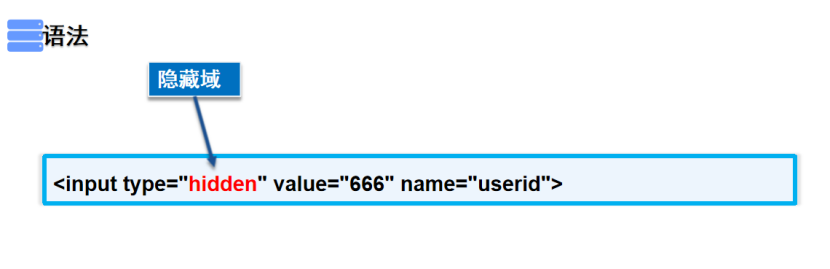
十四、隐藏域
<input type="hidden" value="666" name="userid">
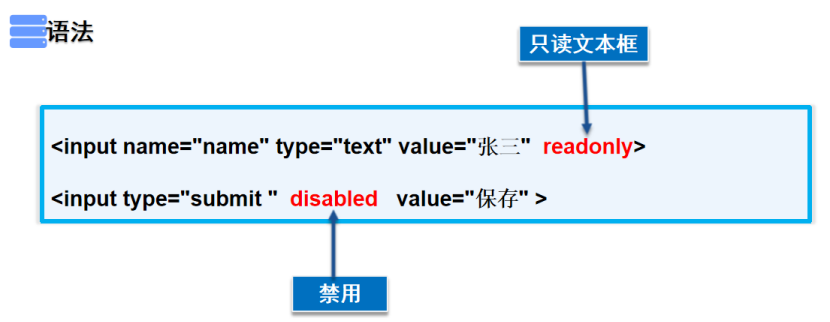
十五、只读和禁用
<input name="name" type="text" value="张三" readonly>
<input type="submit " disabled value="保存" >
十六、表单初级验证的方法
表单验证的好处?
减轻服务器的压力,保证数据的可行性和安全性
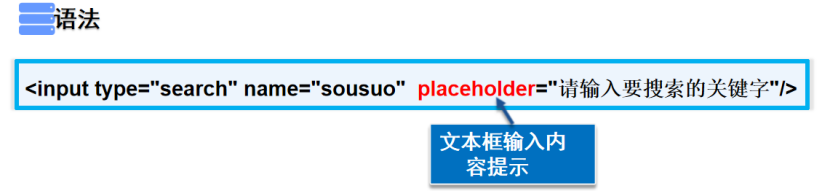
1、Placeholder
<input type="search" name="sousuo" placeholder="请输入要搜索的关键字"/>
2、Required
<input type="text" name="username" required/>
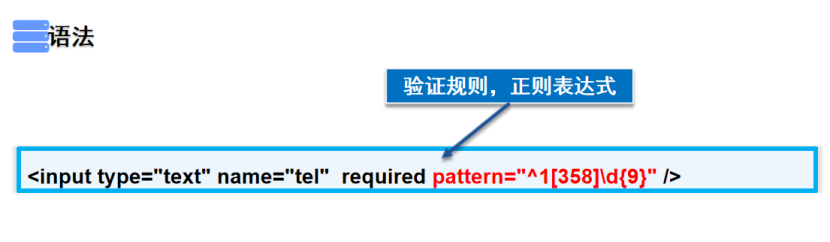
3、Pattern
<input type="text" name="tel" required pattern="^1[358]\d{9}" />