本文最后更新于 483 天前,其中的信息可能已经过时,如有错误请发送邮件到wuxianglongblog@163.com
前端_JavaScript 基础
为什么要学JavaScript?
表单验证-减轻服务器端压力
什么是JavaScript
是一种基于对象和事件驱动的、并具有安全性能的脚本语言
特点:
向HTML页面中添加交互行为 脚本语言,语法和Java类似 解释性语言,边执行边解释
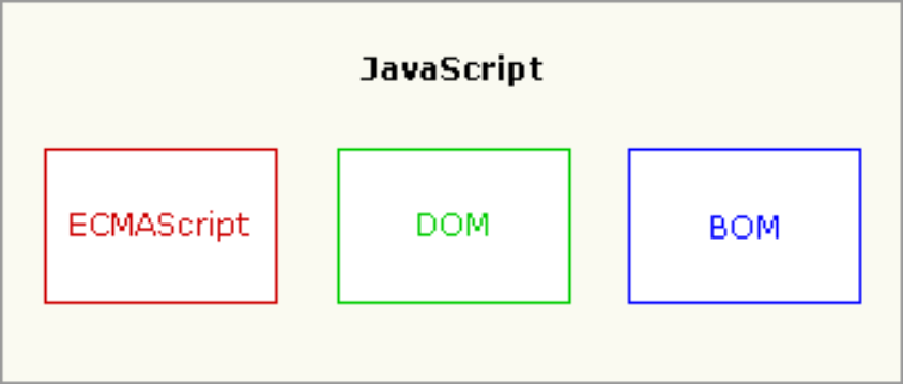
组成:

JavaScript的基本结构
基本结构
<script type="text/javascript" > //指定文本使用的语言类别
// JavaScript 语句;
</script >内部引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript的基本结构</title>
</head>
<body>
<script type="text/javascript"> document.write("你好,JavaScript");
//向页面输可以包含HTML标签的内容
</script>
</body>
</html>可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到内存
外部引用
<!DOCTYPE html>
<html>
<head>
<title>My HTML Page</title>
<script src="path/to/myScript.js">//外部引用 </script>
</head>
<body>
</body>
</html>使用
暂无评论