本文最后更新于 68 天前,其中的信息可能已经过时,如有错误请发送邮件到wuxianglongblog@163.com
前端_HTML 列表、表格、媒体元素
一、什么是列表
列表就是信息资源的一种展示形式,它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
二、无序列表
<ul><!--声明无序列表-->
<li>新建标签页1</li>
<li>新建标签页2</li>
<li>新建标签页3</li>
<li>新建标签页4</li>
<!--声明列表项-->
</ul>
三、无序列表的特性
没有顺序,每个
标签独占一行(块元素);默认 标签项前面有个实心小圆点;
一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等。
四、有序列表
<ol><!--声明无序列表-->
<li>新建标签页1</li>
<li>新建标签页2</li>
<li>新建标签页3</li>
<li>新建标签页4</li>
</ol><!--声明列
五、有序列表的特性
有顺序,每个
标签独占一行(块元素);默认 标签项前面有顺序标记;一般用于排序类型的列表,如试卷、问卷选项等。
六、定义列表
<dl><!--声明定义列表-->
<dt>水果</dt><!--声明列表项-->
<dd>苹果</dd>
<dd>桃子</dd>
<dd>李子</dd>
<!--声明列表项-->
</dl>
七、定义列表的特性
没有顺序,每个
标签、 标签独占一行(块元素);默认没有标记;一般用于一个标题下有一个或多个列表项的情况
八、列表对比
| 类型 | 说明 | 项目符号 |
|---|---|---|
| 无序列表 | 以
|
|
| 以
|
无序列表中的每项都是平级的,没有级别之分,并且列表中的内容一般都是相对简单的标题性质的网页内容 | |
| 有序列表 | 以
|
|
| 以
|
有序列表ol-li一般用于显示带有顺序编号的特定场合 | |
| 定义类表 | 以
|
|
| 以
|
||
| 以
|
定义列表一般适用于带有标题和标题解释性内容的场合 |
九、如何实现在网页上播放视频和音频?

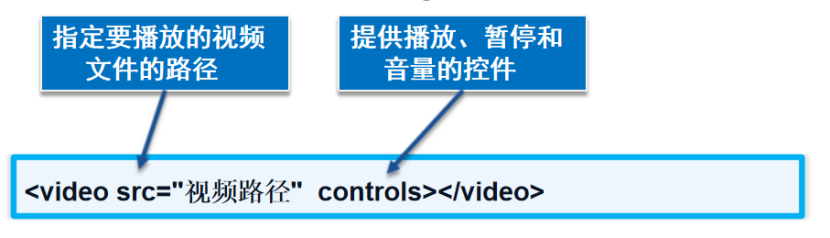
1、视频元素:video
<video src="视频路径" controls></video>2、自动播放属性:autoplay
<video autoplay>
<source src="video/video.webm" type="video/webm"/>
<source src="video/video.mp4" type="video/mp4"/>
</video>1、音频元素:audio

<audio src="音频路径" controls></video>2、自动播放属性:autoplay
<audio controls>
<source src="music/music.mp3" type="audio/mpeg"/>
</audio>