本文最后更新于 705 天前,其中的信息可能已经过时,如有错误请发送邮件到wuxianglongblog@163.com
前端_VSCode下载与安装使用教程
一、VSCode介绍
VSCode 是一款由微软开发且跨平台的免费源代码编辑器;该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。
二、官方下载地址
https://code.visualstudio.com/
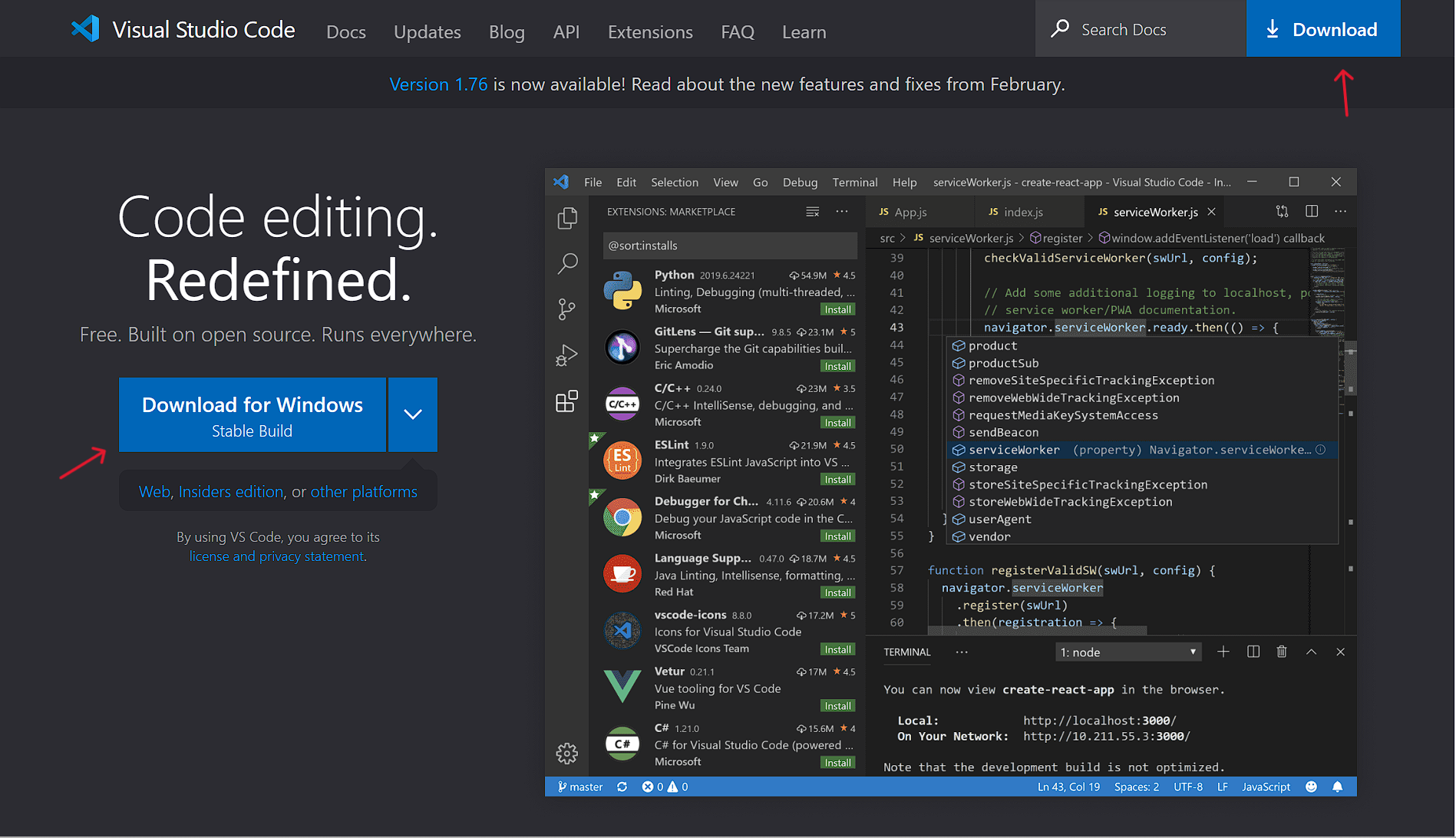
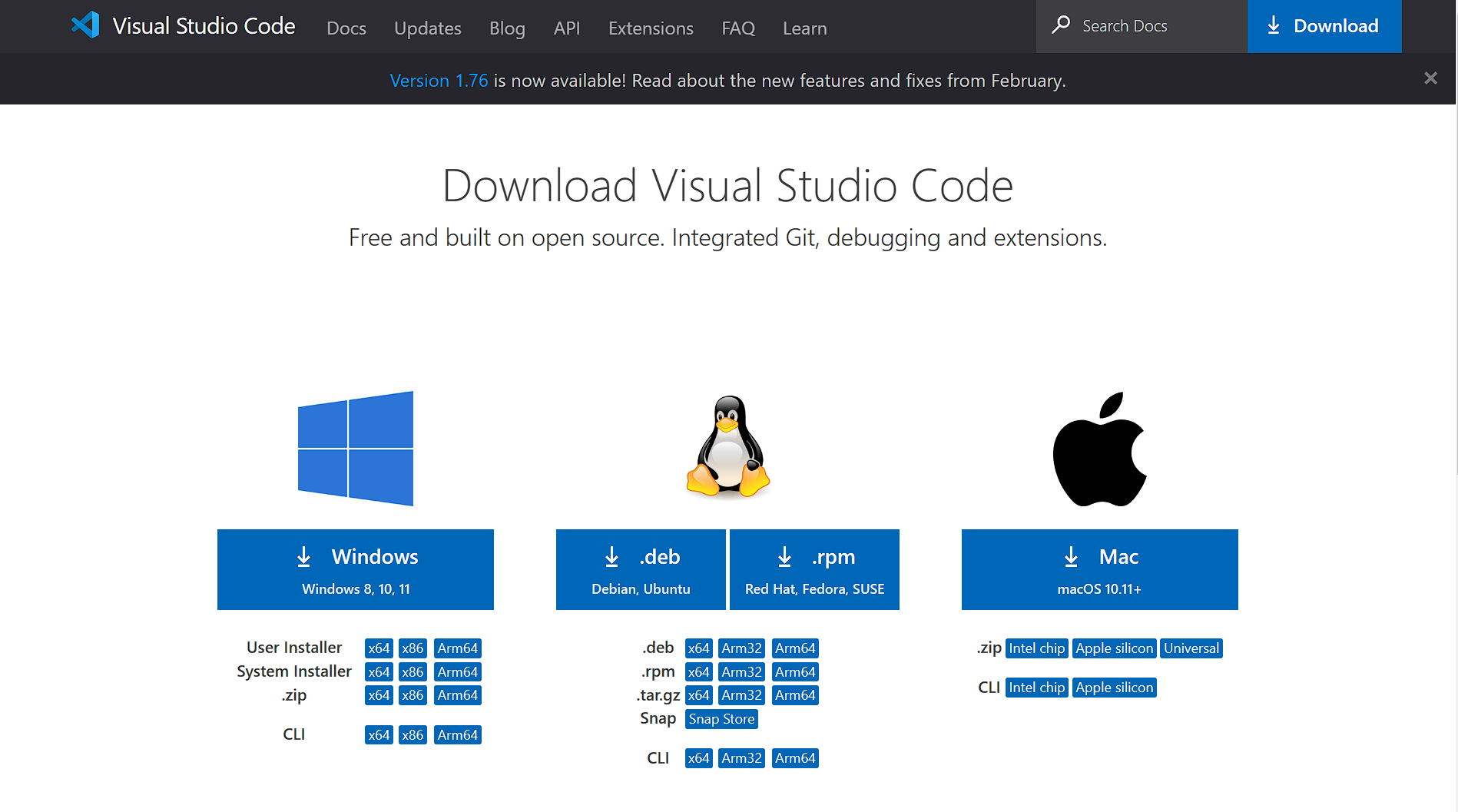
点击“Download for Windows” 下载Windows版本;点击Download选择下载其他版本;

根据自己的情况选择合适的版本,进行下载

三、VSCode安装
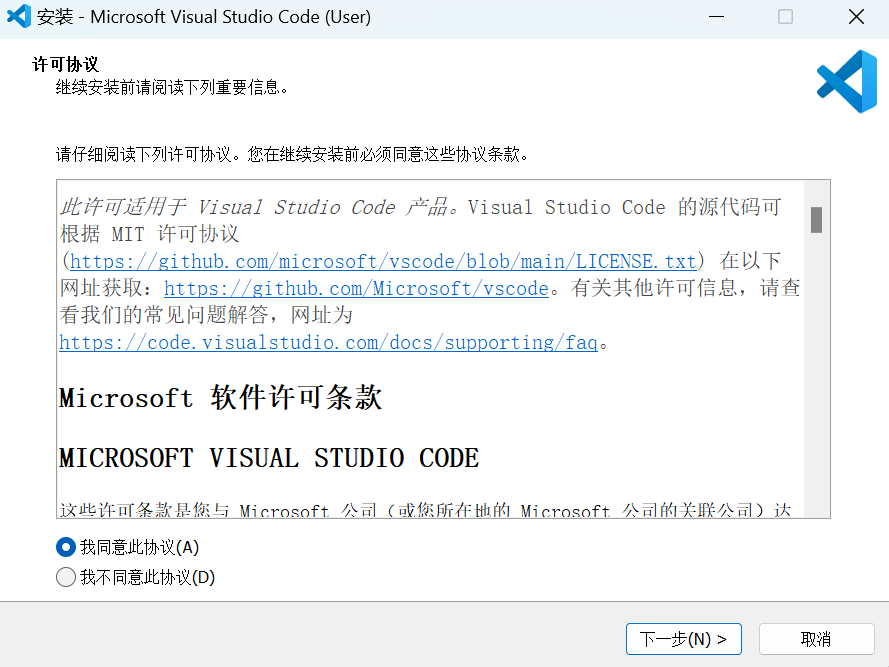
1、点击我同意此协议,点击下一步;

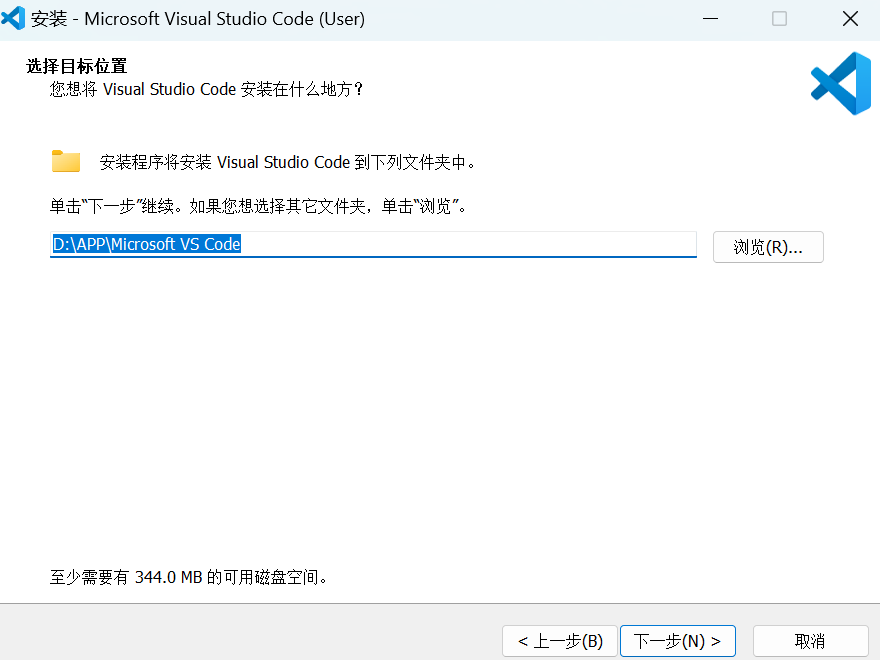
2、点击浏览,选择安装路径,点击下一步;

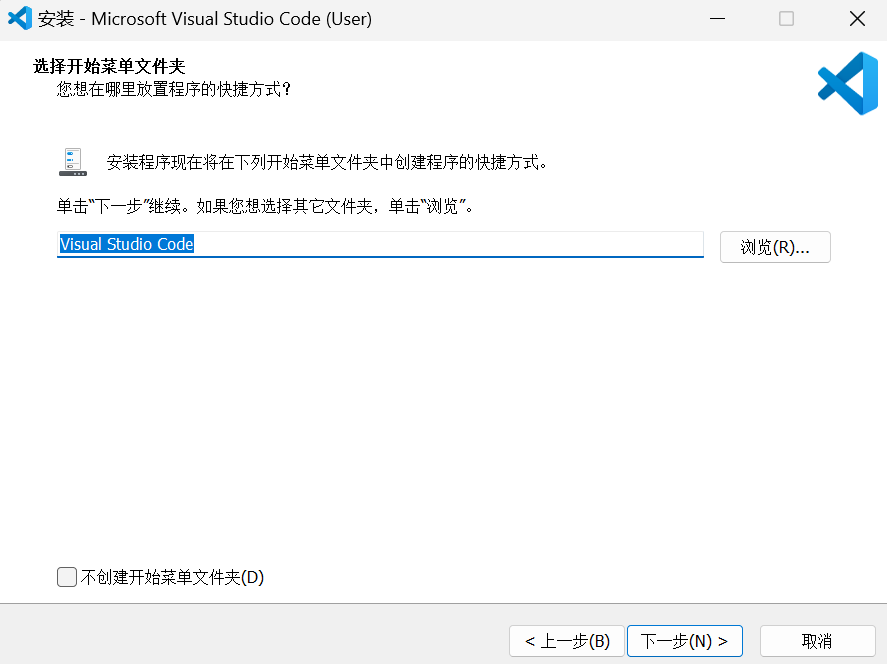
3、添加到开始菜单,点击下一步;

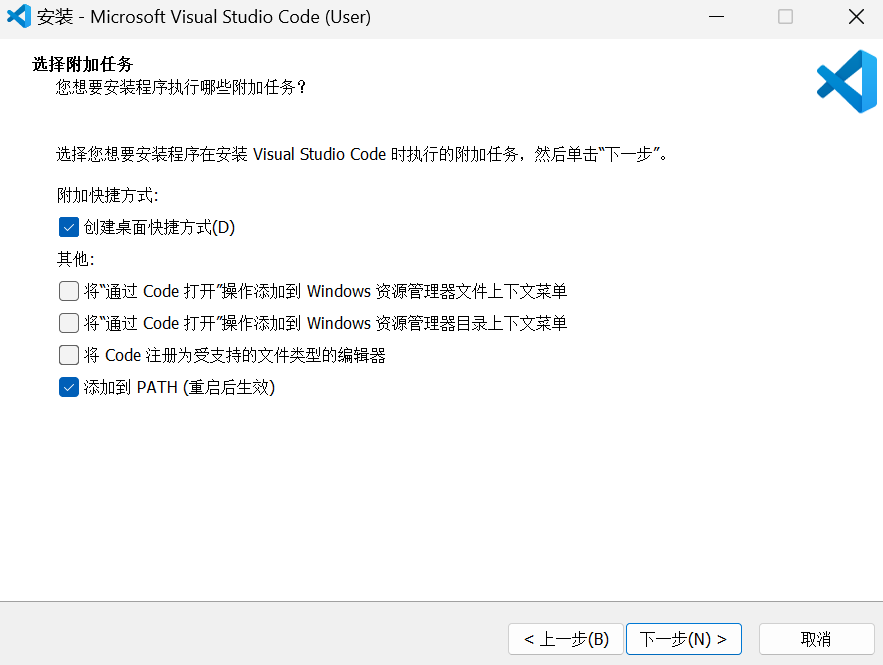
4、根据需要勾选,点击下一步;

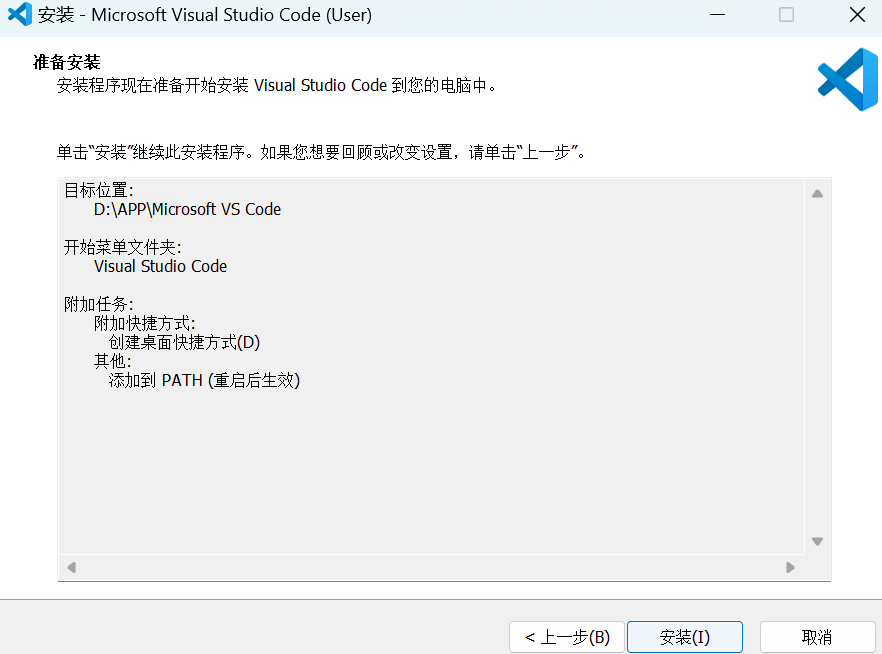
5、确认信息,点击安装;

四、开始使用VSCode
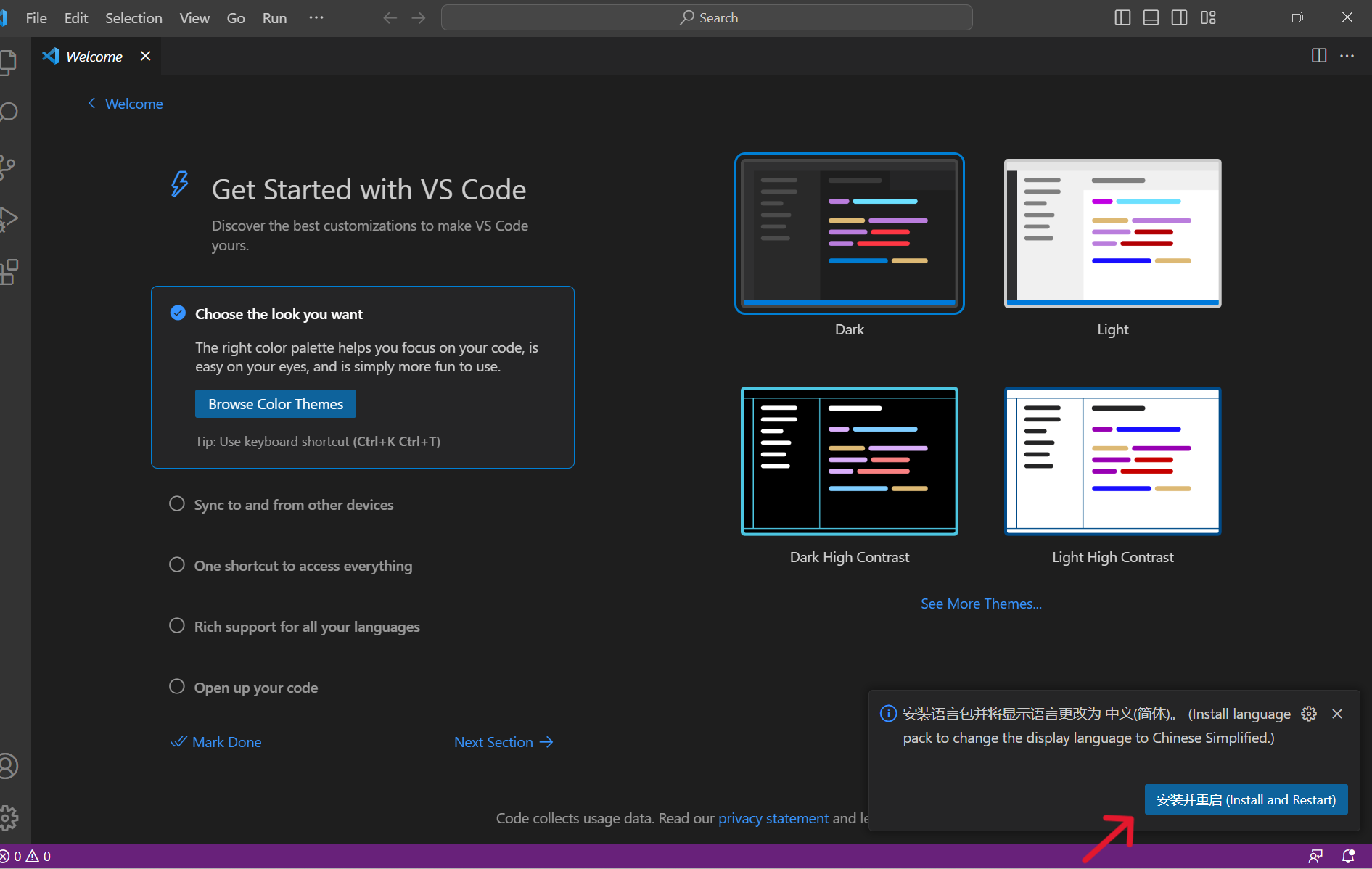
1、安装中文语言包并将显示语言改为中文,点击安装并重启;

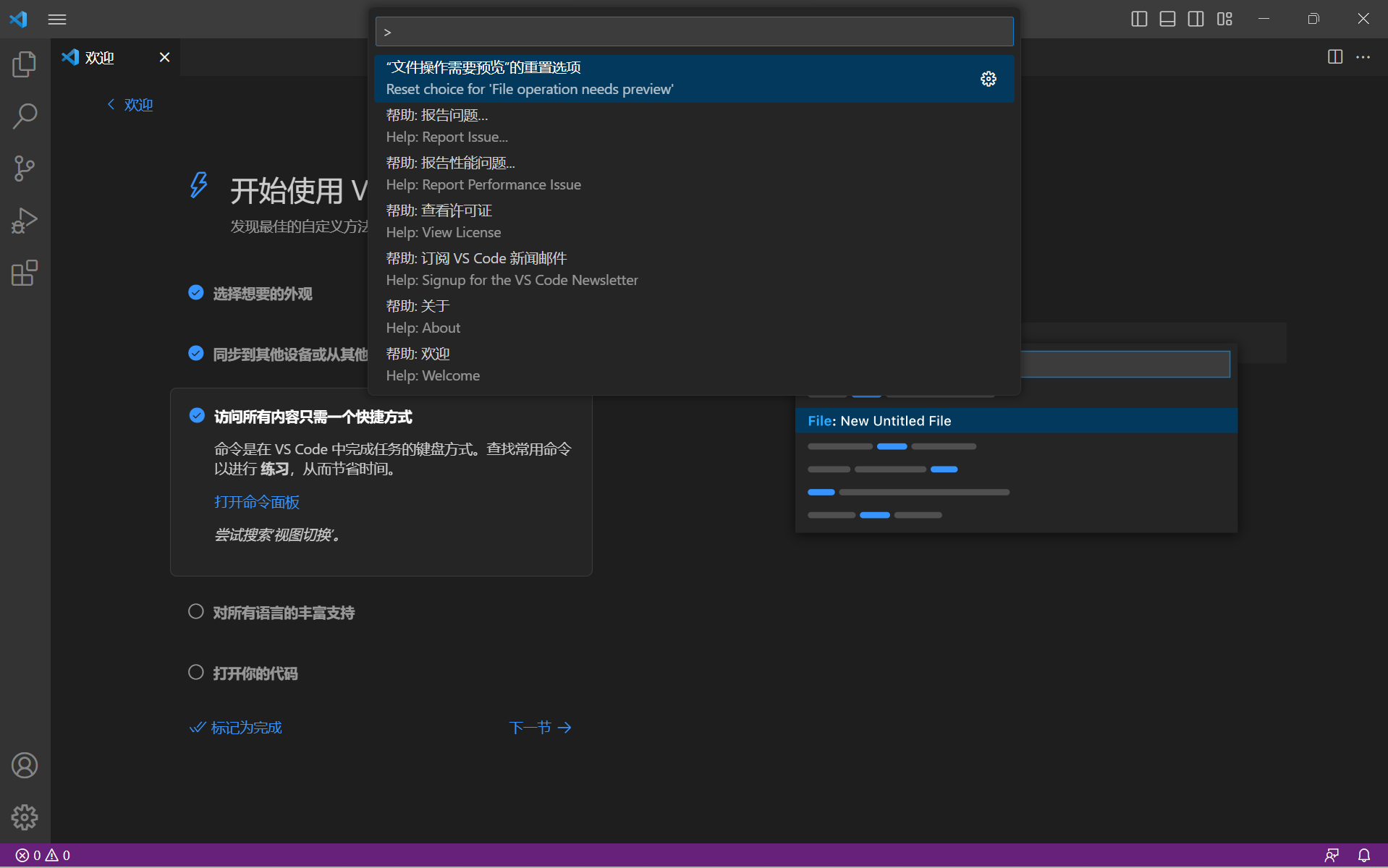
2、访问所有内容只需要一个快捷方式;

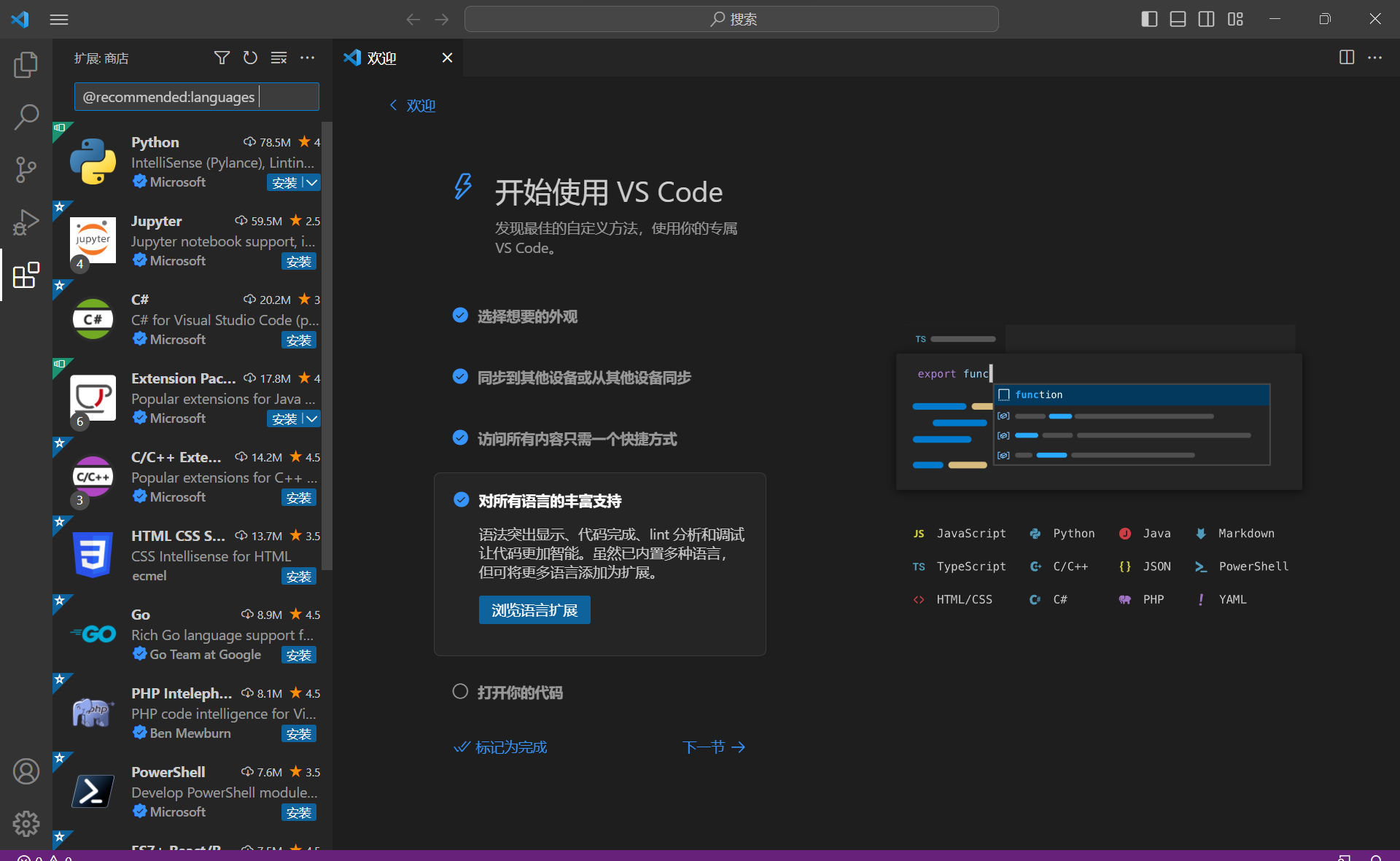
3、点击浏览语言拓展,可以按需安装语言插件;

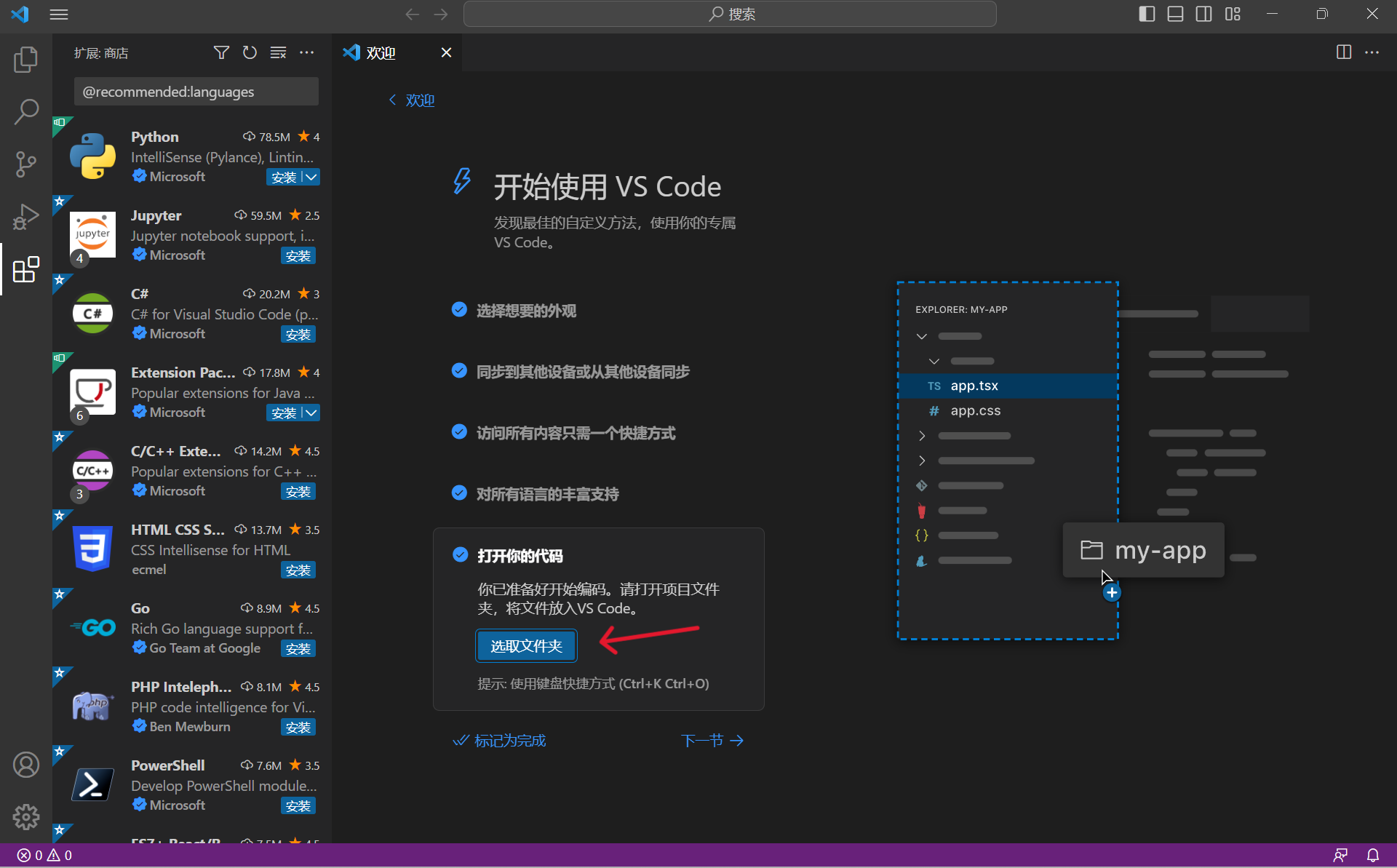
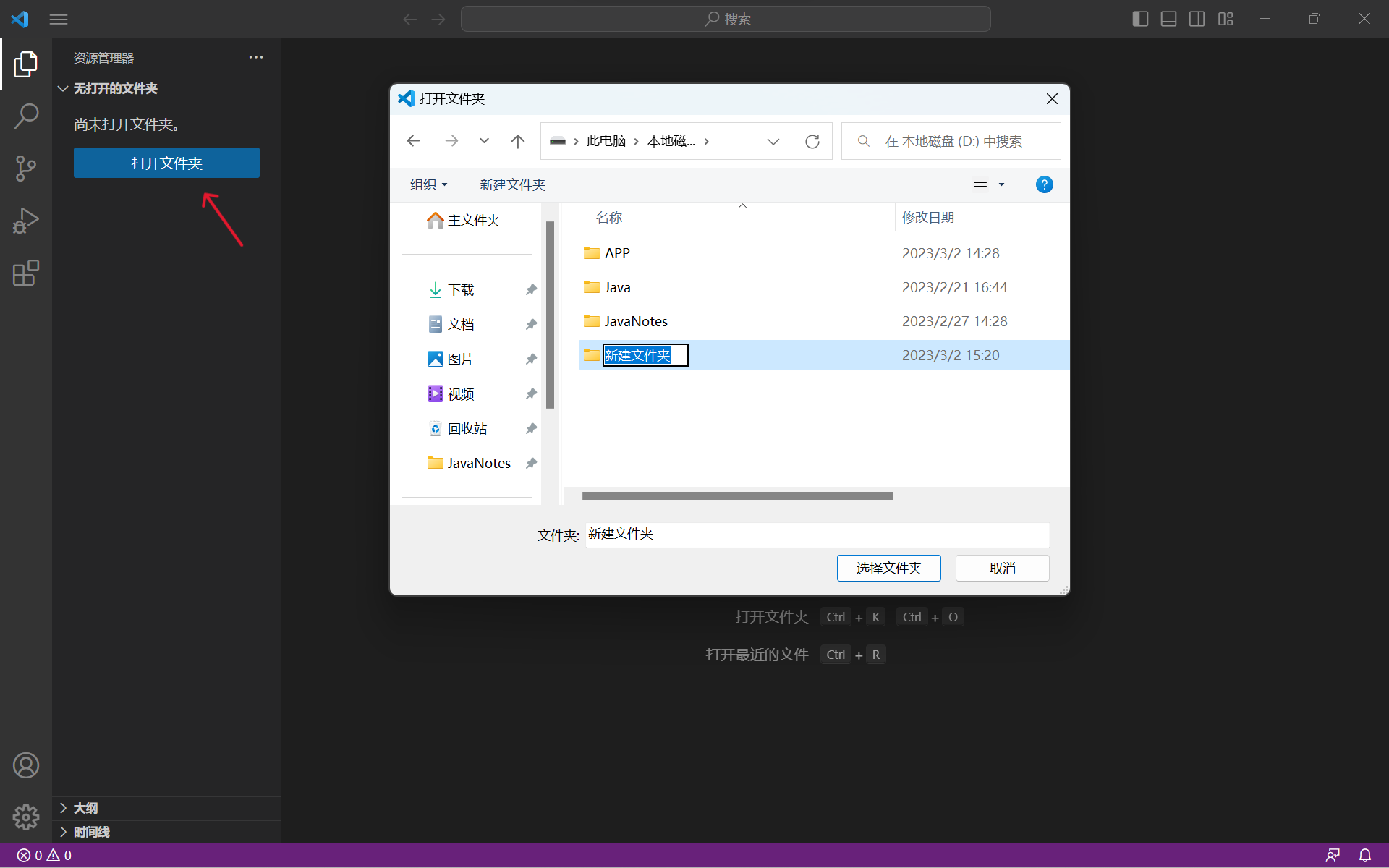
4、选择项目文件夹;

五、了解基础知识
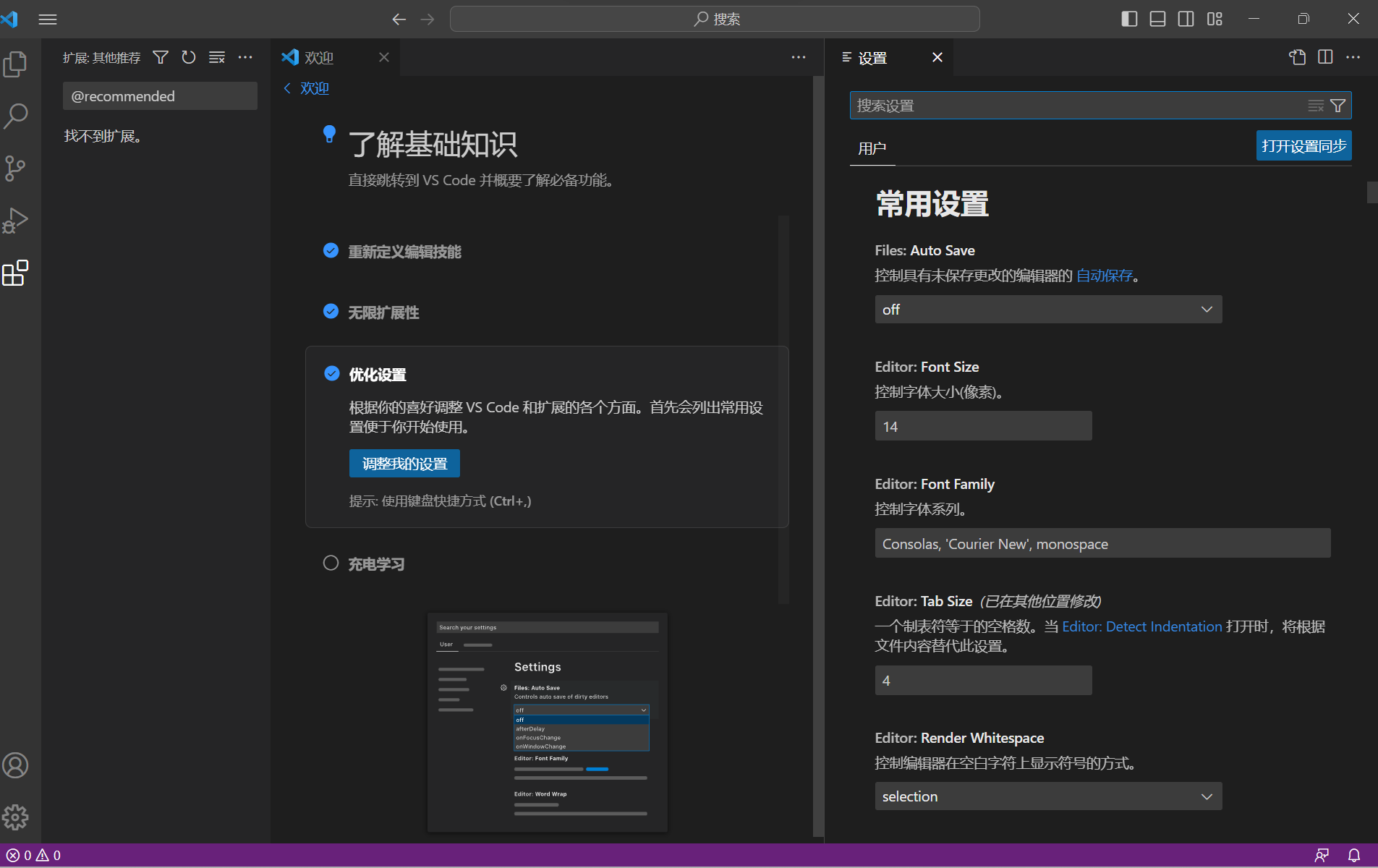
1、优化设置,点击调整我的设置;

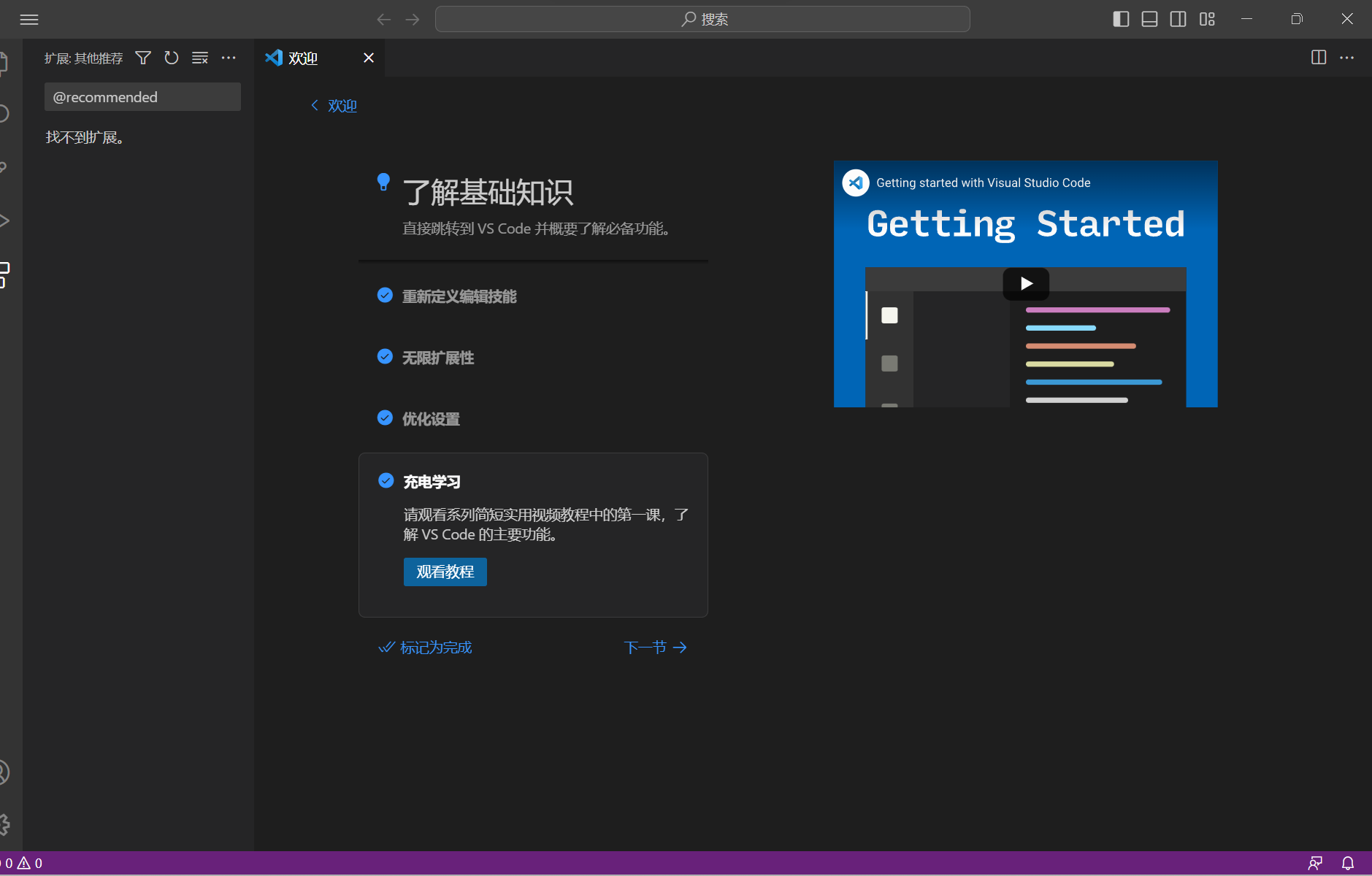
2、充电学习点击观看教程;

六、新建项目
1、由于vscode没有新建项目,所以只能手动新建文件夹导进去

2、然后创建文件,例如:HTML