本文最后更新于 705 天前,其中的信息可能已经过时,如有错误请发送邮件到wuxianglongblog@163.com
前端_CSS 基础
一、什么是CSS
对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定
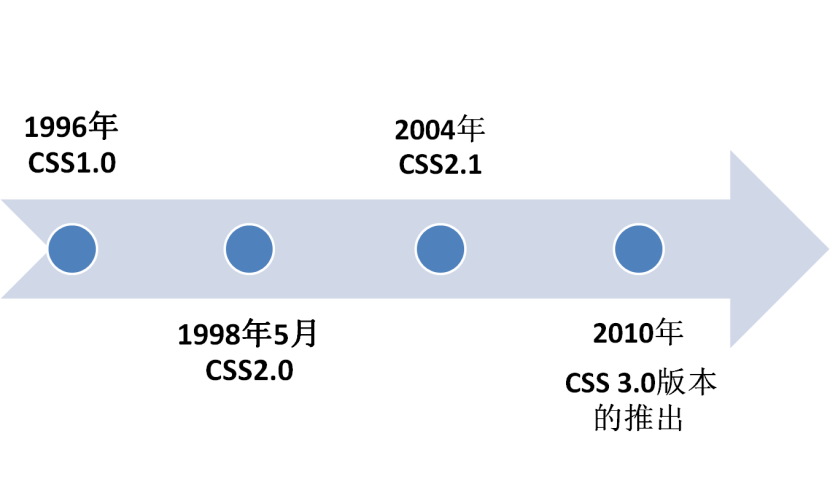
二、CSS发展史

三、CSS基本语法结构
1、语法
选择器{ 声明1;
声明2;
… }
2、例如
h1 {
font-size:12px;
color:#F00;
}四、style标签
style标签的作用是用来说明所要定义的样式
<style type="text/css">
h1 {
font-size:12px;
color:#F00;
}
</style>五、HTML中引入CSS样式
1、行内样式
style属性的应用
直接在HTML标签中设置的样式
2、内部样式表
CSS代码写在
的