本文最后更新于 704 天前,其中的信息可能已经过时,如有错误请发送邮件到wuxianglongblog@163.com
figures, subplots, axes 和 ticks 对象
figures, axes 和 ticks 的关系
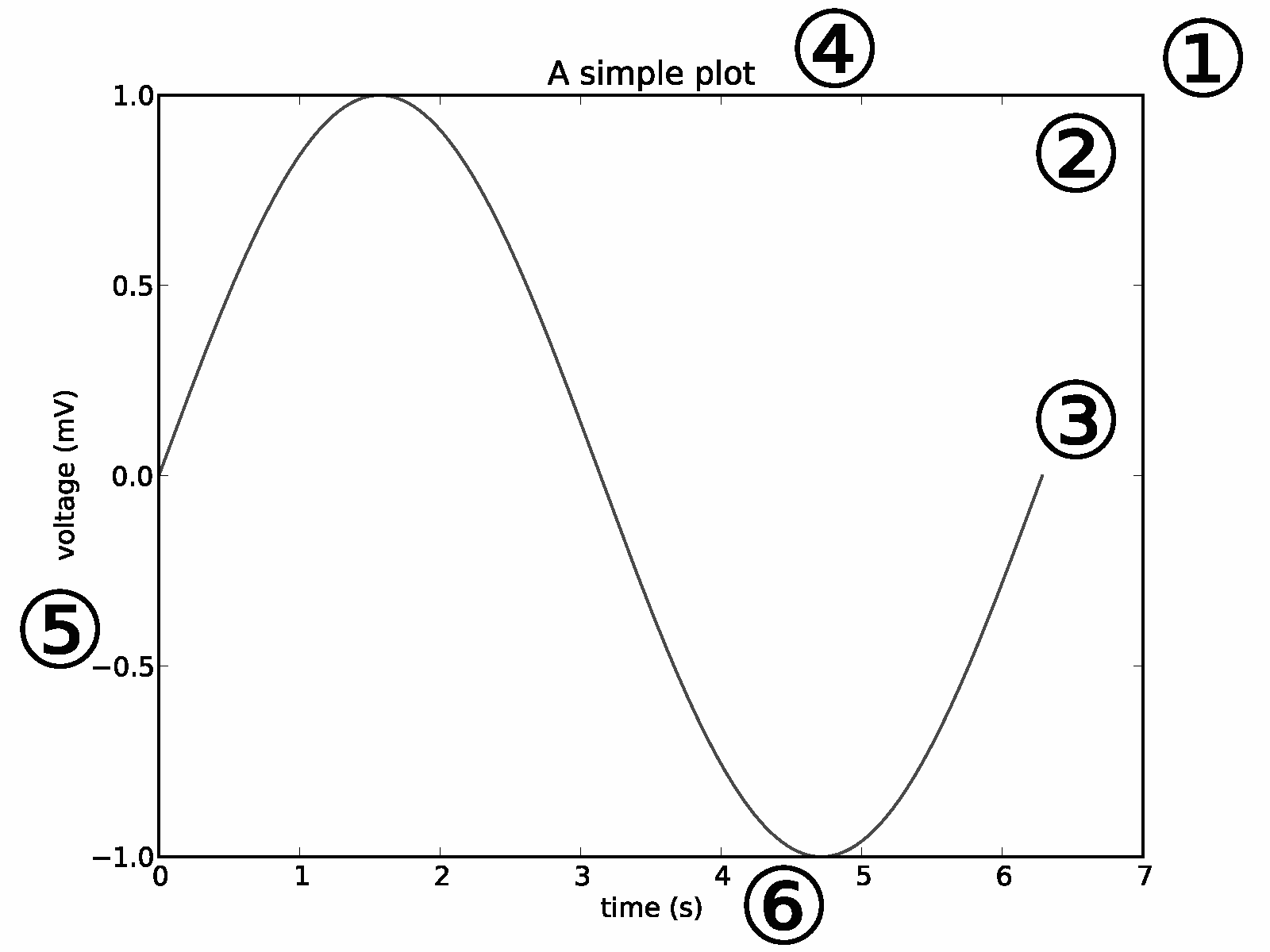
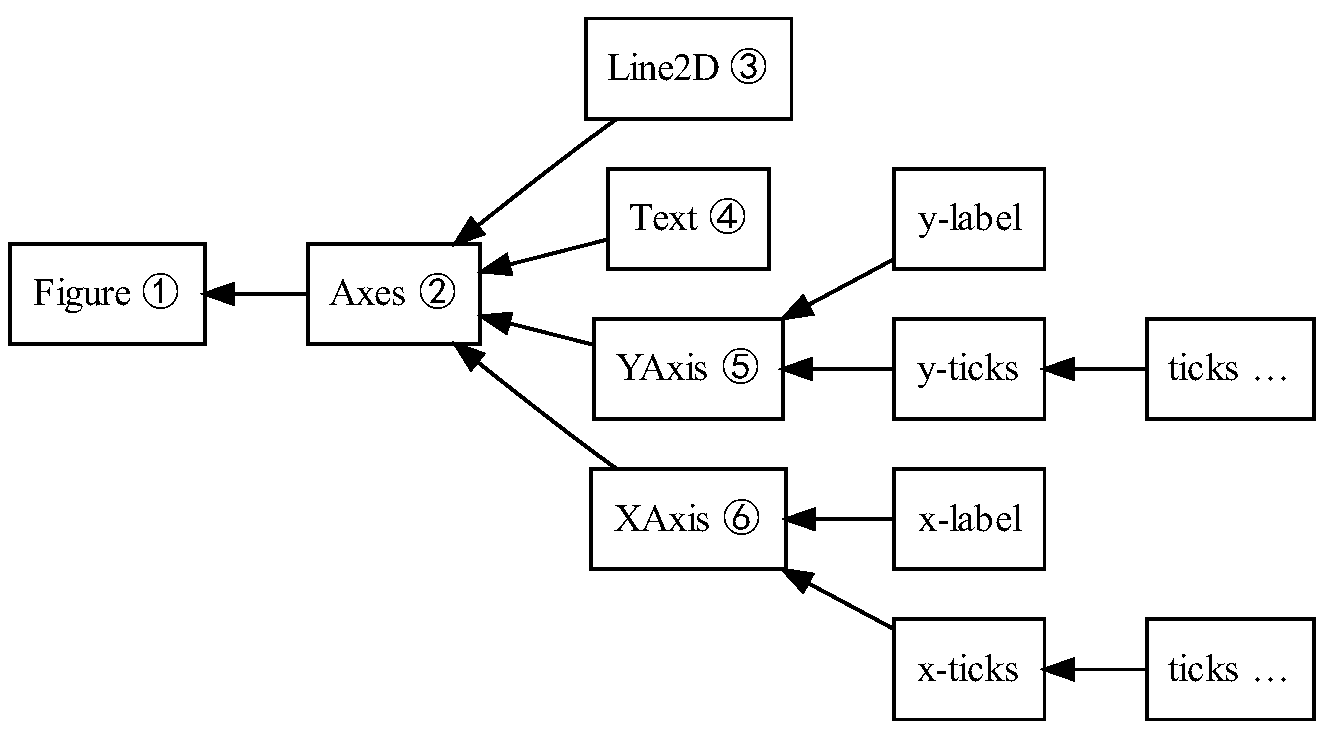
这些对象的关系可以用下面的图来表示:
示例图像:

具体结构:

figure 对象
figure 对象是最外层的绘图单位,默认是以 1 开始编号(MATLAB 风格,Figure 1, Figure 2, ...),可以用 plt.figure() 产生一幅图像,除了默认参数外,可以指定的参数有:
num- 编号figsize- 图像大小dpi- 分辨率facecolor- 背景色edgecolor- 边界颜色frameon- 边框
这些属性也可以通过 Figure 对象的 set_xxx 方法来改变。
subplot 和 axes 对象
subplot
subplot 主要是使用网格排列子图:
%pylab inline
subplot(2,1,1)
xticks([]), yticks([])
text(0.5,0.5, 'subplot(2,1,1)',ha='center',va='center',size=24,alpha=.5)
subplot(2,1,2)
xticks([]), yticks([])
text(0.5,0.5, 'subplot(2,1,2)',ha='center',va='center',size=24,alpha=.5)
show()Populating the interactive namespace from numpy and matplotlib
更高级的可以用 gridspec 来绘图:
import matplotlib.gridspec as gridspec
G = gridspec.GridSpec(3, 3)
axes_1 = subplot(G[0, :])
xticks([]), yticks([])
text(0.5,0.5, 'Axes 1',ha='center',va='center',size=24,alpha=.5)
axes_2 = subplot(G[1,:-1])
xticks([]), yticks([])
text(0.5,0.5, 'Axes 2',ha='center',va='center',size=24,alpha=.5)
axes_3 = subplot(G[1:, -1])
xticks([]), yticks([])
text(0.5,0.5, 'Axes 3',ha='center',va='center',size=24,alpha=.5)
axes_4 = subplot(G[-1,0])
xticks([]), yticks([])
text(0.5,0.5, 'Axes 4',ha='center',va='center',size=24,alpha=.5)
axes_5 = subplot(G[-1,-2])
xticks([]), yticks([])
text(0.5,0.5, 'Axes 5',ha='center',va='center',size=24,alpha=.5)
show()
axes 对象
subplot 返回的是 Axes 对象,但是 Axes 对象相对于 subplot 返回的对象来说要更自由一点。Axes 对象可以放置在图像中的任意位置:
axes([0.1,0.1,.8,.8])
xticks([]), yticks([])
text(0.6,0.6, 'axes([0.1,0.1,.8,.8])',ha='center',va='center',size=20,alpha=.5)
axes([0.2,0.2,.3,.3])
xticks([]), yticks([])
text(0.5,0.5, 'axes([0.2,0.2,.3,.3])',ha='center',va='center',size=16,alpha=.5)
show()
axes([0.1,0.1,.5,.5])
xticks([]), yticks([])
text(0.1,0.1, 'axes([0.1,0.1,.8,.8])',ha='left',va='center',size=16,alpha=.5)
axes([0.2,0.2,.5,.5])
xticks([]), yticks([])
text(0.1,0.1, 'axes([0.2,0.2,.5,.5])',ha='left',va='center',size=16,alpha=.5)
axes([0.3,0.3,.5,.5])
xticks([]), yticks([])
text(0.1,0.1, 'axes([0.3,0.3,.5,.5])',ha='left',va='center',size=16,alpha=.5)
axes([0.4,0.4,.5,.5])
xticks([]), yticks([])
text(0.1,0.1, 'axes([0.4,0.4,.5,.5])',ha='left',va='center',size=16,alpha=.5)
show()
后面的 Axes 对象会覆盖前面的内容。
ticks 对象
ticks 用来注释轴的内容,我们可以通过控制它的属性来决定在哪里显示轴、轴的内容是什么等等。